Windows 环境搭建 Vue 开发环境
关于 Vue
VueJS 是一个开源的渐进式 JavaScript 框架,用于开发交互式 Web 界面。
它是用于简化 Web 开发的着名框架之一,VueJS 专注于视图层。它可以很容易地集成到大型项目前端开发没有任何问题。
- Vue 中文网:https://cn.vuejs.org/
安装 node.js
安装
下载地址:https://nodejs.org/en/download/
安装完成:
$ npm -v
6.14.6设置路径
设置 nodejs prefix(全局)和 cache(缓存)路径
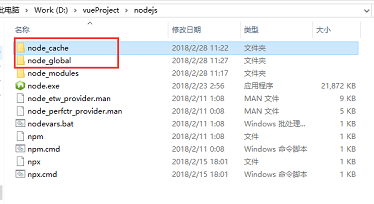
- 在 nodejs 安装路径下,新建 node_global 和 node_cache 两个文件夹

- 设置缓存文件夹
npm config set cache "D:\vueProject\nodejs\node_cache"设置全局模块存放路径
npm config set prefix "D:\vueProject\nodejs\node_global"
设置成功后,之后用命令 npm install XXX -g 安装以后模块就在 D:\vueProject\nodejs\node_global 里
安装镜像
基于 Node.js 安装 cnpm(淘宝镜像)
npm install -g cnpm --registry=https://registry.npm.taobao.org安装完成:
$ cnpm -v
cnpm@6.1.1 (C:\Users\hello\AppData\Roaming\npm\node_modules\cnpm\lib\parse_argv.js)
npm@6.14.8 (C:\Users\hello\AppData\Roaming\npm\node_modules\cnpm\node_modules\npm\lib\npm.js)
node@12.18.3 (C:\Program Files\nodejs\node.exe)
npminstall@3.28.0 (C:\Users\hello\AppData\Roaming\npm\node_modules\cnpm\node_modules\npminstall\lib\index.js)
prefix=C:\Users\hello\AppData\Roaming\npm
win32 x64 10.0.18363
registry=https://r.npm.taobao.org设置环境变量
设置环境变量可以使得住任意目录下都可以使用 cnpm、vue 等命令,而不需要输入全路径。
- 鼠标右键 "此电脑",选择 “属性” 菜单,在弹出的 “系统” 对话框中左侧选择 “高级系统设置”,弹出 “系统属性” 对话框。
- 修改系统变量 PATH
增加:D:\vueProject\nodejs\node_global
默认:C:\Users\hello\AppData\Roaming\npm
- 新增系统变量 NODE_PATH,为 nodejs 安装目录下的 node_modules 文件夹。
增加:C:\Program Files\nodejs\node_modules\
安装 vue
安装 vue
cnpm install vue -g安装 vue 命令行工具
cnpm install vue-cli -g验证安装:
$ vue -V
2.9.6创建新项目
根据模版创建新项目
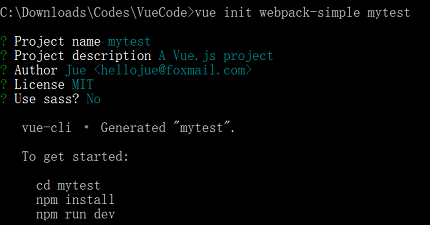
在当前目录下输入 “vue init webpack-simple 项目名称(使用英文)”。
vue init webpack-simple mytest
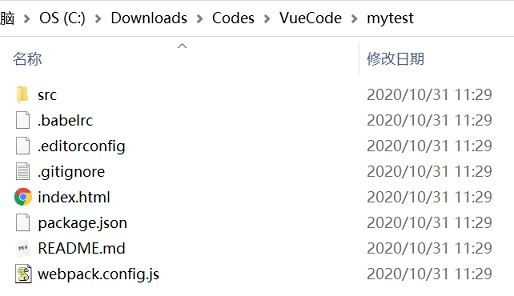
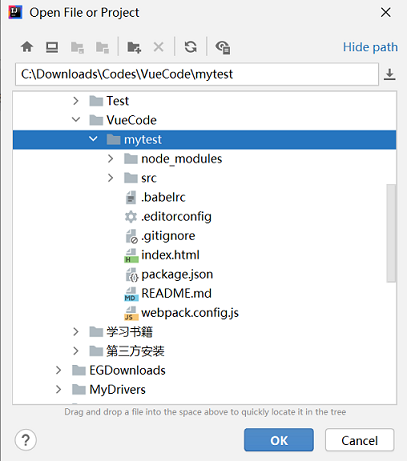
初始化完成后的项目目录结构如下:

安装工程依赖模块
定位到 mytest 的工程目录下,安装该工程依赖的模块。
这些模块将被安装在:mytest\node_module 目录下,node_module 文件夹会被新建,而且根据 package.json 的配置下载该项目的 modules
$ cd mytest
$ cnpm install运行项目
测试一下该项目是否能够正常工作,这种方式是用 nodejs 来启动。
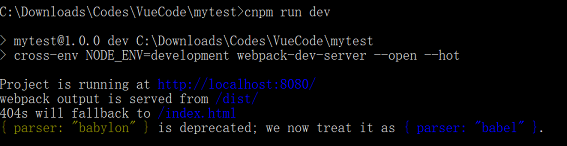
$ cnpm run dev如下所示:

此时,访问 http://localhost:8080/ ,项目正常运行。

项目导入 idea
idea 导入项目
NodeJS 插件需要 IntelliJ IDEA Ultimate,因为它依赖于仅在商业版中提供的 JavaScript 插件。
官网下载 Vue.js 插件
下载链接:Vue.js - Plugins
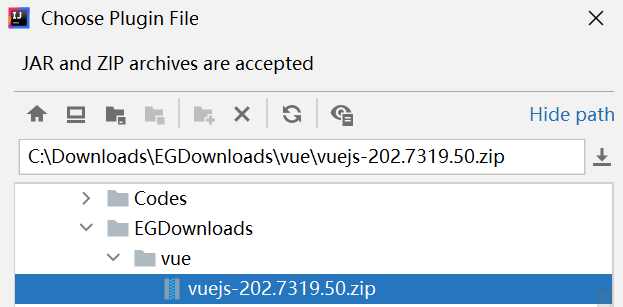
- 下载合适版本的插件。
- 安装插件 settings -> plugins -> install plugin from disk,然后选择下载的插件。

- 重启 IDEA
- 导入项目。

vscode 导入项目
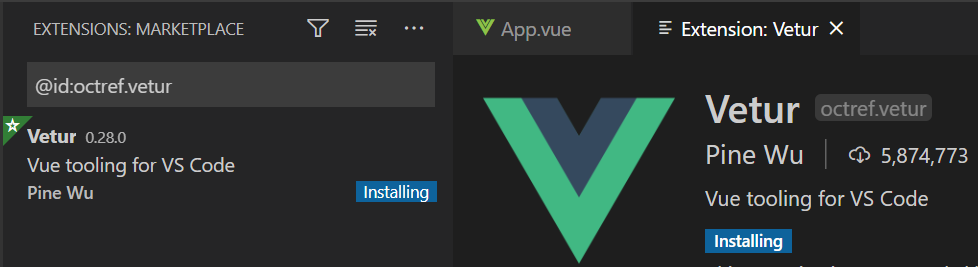
- 先安装 vetur 插件。

- 导入项目
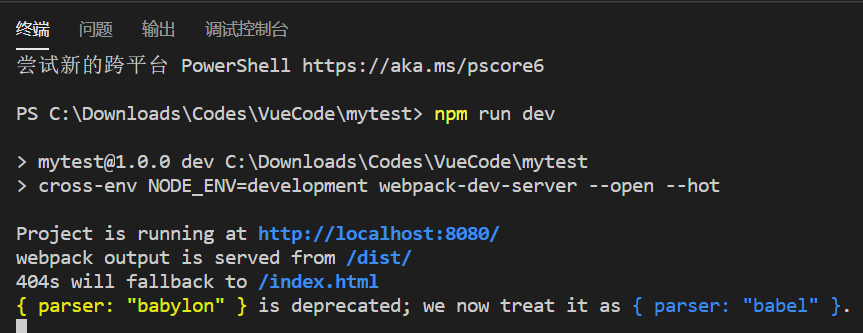
- 启动项目,终端运行
npm run dev
本网站资源来自互联网收集,仅供用于学习和交流,请勿用于商业用途。原创内容除特殊说明外,转载本站文章请注明出处。
如有侵权、不妥之处,联系删除。 Email:master@gzza.com