HTML+CSS 星空闪烁登录页面
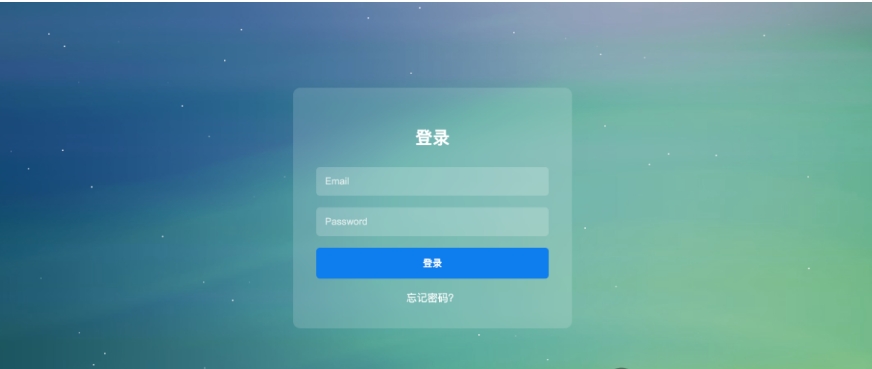
效果
完整代码
<div class="container">
<div class="stars"></div>
<div class="top-right">
<a href="#">Sign Up</a>
</div>
<div class="form-container">
<h2>登录</h2>
<form>
<input type="email" placeholder="Email" required>
<input type="password" placeholder="Password" required>
<button type="submit">登录</button>
</form>
<a href="#" class="forgot-password">忘记密码?</a>
</div>
</div>
<style>
body,
html {
height: 100%;
margin: 0;
font-family: Arial, sans-serif;
overflow: hidden;
}
.container {
background-image: url('./banner.jpg');
background-size: cover;
background-position: center;
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
position: relative;
}
.stars {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
pointer-events: none;
}
.star {
position: absolute;
width: 2px;
height: 2px;
background: white;
border-radius: 50%;
animation: twinkle 5s infinite;
}
@keyframes twinkle {
0% {
opacity: 0;
}
50% {
opacity: 1;
}
100% {
opacity: 0;
}
}
.form-container {
background-color: rgba(255, 255, 255, 0.15);
backdrop-filter: blur(10px);
padding: 2rem;
border-radius: 10px;
width: 320px;
text-align: center;
z-index: 1;
}
h2 {
color: white;
margin-bottom: 1.5rem;
}
input {
width: 100%;
padding: 0.75rem;
margin-bottom: 1rem;
border: none;
border-radius: 5px;
box-sizing: border-box;
background-color: rgba(255, 255, 255, 0.2);
color: white;
}
input::placeholder {
color: rgba(255, 255, 255, 0.7);
}
button {
width: 100%;
padding: 0.75rem;
border: none;
border-radius: 5px;
background-color: #0e7ded;
color: white;
cursor: pointer;
font-weight: bold;
}
.forgot-password {
color: white;
text-decoration: none;
font-size: 0.9rem;
margin-top: 1rem;
display: inline-block;
}
.top-right {
position: absolute;
top: 1rem;
right: 1rem;
z-index: 2;
}
.top-right a {
color: white;
text-decoration: none;
margin-left: 1rem;
font-size: 0.9rem;
}
.bottom-text {
position: absolute;
bottom: 1rem;
left: 50%;
transform: translateX(-50%);
color: white;
font-size: 0.8rem;
z-index: 2;
}
</style>
<script>
function createStars() {
const starsContainer = document.querySelector('.stars');
const starCount = 100;
for (let i = 0; i < starCount; i++) {
const star = document.createElement('div');
star.classList.add('star');
star.style.left = `${Math.random() * 100}%`;
star.style.top = `${Math.random() * 100}%`;
star.style.animationDelay = `${Math.random() * 5}s`;
starsContainer.appendChild(star);
}
}
createStars();
</script>综上:效果实现啦!
HTML+CSS 星空闪烁登录页面 https://www.gzza.com/2397.html
本网站资源来自互联网收集,仅供用于学习和交流,请勿用于商业用途。原创内容除特殊说明外,转载本站文章请注明出处。
如有侵权、不妥之处,联系删除。 Email:master@gzza.com
本网站资源来自互联网收集,仅供用于学习和交流,请勿用于商业用途。原创内容除特殊说明外,转载本站文章请注明出处。
如有侵权、不妥之处,联系删除。 Email:master@gzza.com
THE END